紙吹雪の作り方
Particularを使ってクラッカーから飛び出る自然な紙吹雪を作る
最初に紙を作る
- 新規コンポ(500x500くらい)で平面レイヤーを作成
- 1フレごとに色をつける(これが紙吹雪の色になる)
- 目安:計4フレくらい
紙吹雪をつくる
- 新規コンポジションに紙コンポを追加・非表示にする
- 平面レイヤーを作成し、Particularを追加
- 粒を紙吹雪に変更
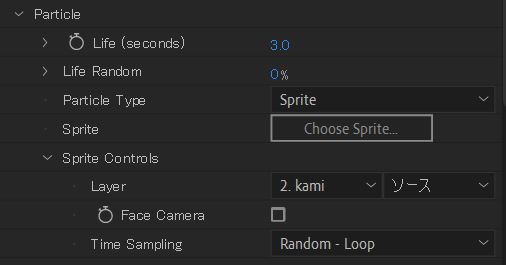
- Particle > Particle Typeを「Sprite」に(粒のソースを設定できる)
- Particle > Sprite Controls > Layerから紙のコンポを設定
- Face Cameraのチェックを外す(チェックが付いていると常に正面からレイヤーを捉えてしまうため)

- Particle > Lifeを適当に調整(パーティクルが消える時間)
- 紙吹雪は消えないから消えない時間まで延ばす
- Particle > Sizeを適当に変更(紙吹雪の大きさ)
- Particle > Size Randomも適当に変更(大きさがバラバラになる)
- Particle > Rotation > Rotation > Random Rotationを調整
- この数値を変えると紙吹雪がランダム方向に変わる
- それぞれの軸の回転も追加調整してもOK
- Particle > Rotation > Rotation > Random Speed Rotateも調整
- 回転の速さがランダムになる
- Particle > Time Samplingを「Random - Still Frame」に変更
- 参照するレイヤーをどういう風に参照するかを決める
- 紙吹雪の紙の量を決める(数値を変更しないと紙が出続ける)
- Emitter > Particles/secにキーフレームを打って調整
- 今回は1秒地点を「360」、1秒+1フレ地点を「0」に設定
- Emitter > Particles/secにキーフレームを打って調整
- 紙吹雪の方向と速さを決める
- Emitter > TypeをBoxに変更(発生源の形を決められる、試す)
- Boxのサイズ調整(PointでXYZ LinkedでもOK)
- Emitter > SizeをXYZ Individualに変更(3軸独立して調整可能)
- Zを広めにすることで奥行きと角度の違いが生まれる
- Emitter > DirectionをDirectionalに変更(方向を決められる)
- Emitter > Positionで発生源の位置を設定
- 今回は左下に設定
- Emitter > X Rotation,Y Rotationを調整して向きを設定
- X(-90)Y(135)に設定
- Emitter > Velocityで速度を設定
- 3500に設定
- Emitter > TypeをBoxに変更(発生源の形を決められる、試す)
- 環境を決める
- Environment > Gravityから重力を設定(300とか)
- Environment > Wind Zで空気感を演出
- Environment > Air Turbulence > Affect Positionで空気感を演出
- 今回は100とか、大きくすると空気抵抗が増えて?ひらひらする